


TSViewer.com got once again an major update. Some improvements have been made longer ago, but I have unfortunately missed to inform you. Now its time to do it.
There are many important new options at the Code Generator for customization of the TSViewer tree available and a new integration method is now also added.
The new integration method
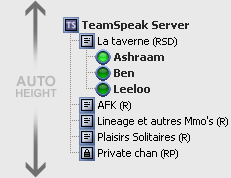
It is available since a few days and allows you to integrate the TSViewer tree in your pages with JavaScript! This has the great advantage that the height is "dynamic". Dynamic means that the TSViewer automatically extends or shortens depending on how many people/channels are on the TeamSpeak server. This function was previously only reserved for the PHP include method, that could be only used by few people (Technical background: Usual Webspace security restrictions forbid an Include from other domains).
The integration of the TSViewer with JavaScript is as simple as with the HTML Iframe method and can, in contrast to PHP Include, always be used. That means you have all the advantages of HTML Iframe and PHP Include together; a variable height (and width if desired) and the very simple and always possible integration. I am glad to be able to offer this finally, because a fixed height can be quite disturbing for a TSViewer.
The new customization options
The new options for customization in the Code Generator are available since one or two months, but they are important and are therefore now also be mentioned.
Here's the short summary:
- 4 new icon sets / skins:
TeamSpeak 2 Classic, TSV Mini, TSV Shield, TSV Smile - Channel flags switchable
- User flags switchable and configurable (as text or graphics)
- New color picker for convenient choice of color
- Determine text color and attributes (Bold, italic, caps, underscores) separately for server name, server informations, channels and users subdivided for the normal and the mouseover state
The last point has a lot to offer. You can color the TSViewer well between the different informations and provide, because of that, an better overview, as well as with different mouseover states you can pimp it to feel more interactive. It is not easy to explain, so just take a look at the Code Generator.
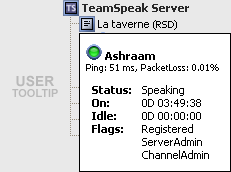
The tooltip
Another improvement is a new tooltip in the TSViewer tree. It shows detailed informations about an person: Ping, packetloss, status, online time, idle time and the flags with full name. I have left off the login name because of security (this is usually publicly available). By the way, the users are linked with the new User Banners, these were presented in the last news in detail and will soon be expanded.
That's all, I hope you like the new possibilities. Test it and please leave some feedback!


